ページ内の文字を3段階大きくすることができます。視覚が弱い方でも簡単にテキストを読むことが可能です。
ウェブアクセシビリティ対応なら「ウェブとも」
だれにでもフレンドリー
開かれたウェブ体験へ
高齢者や障がい者の方々を含む、すべてのユーザーに利用しやすい
ウェブサイト実現をサポートするウェブアクセシビリティ対応ツールが「ウェブとも」です。

「ウェブとも」とはサイトに1行差し込むだけで導入
ウェブアクセシビリティ向上ツール
ウェブアクセシビリティとはすべての人がウェブサイトを
利用できるようにするための取り組みのことです。
特に、視覚障害や聴覚障害、身体的な障害を持つ人々や高齢者などが、
技術的な制約に関わらず情報にアクセスしやすい環境を作ることが目的です。
4,000万人以上のユーザーを
逃していませんか?
ウェブアクセシビリティがカギです
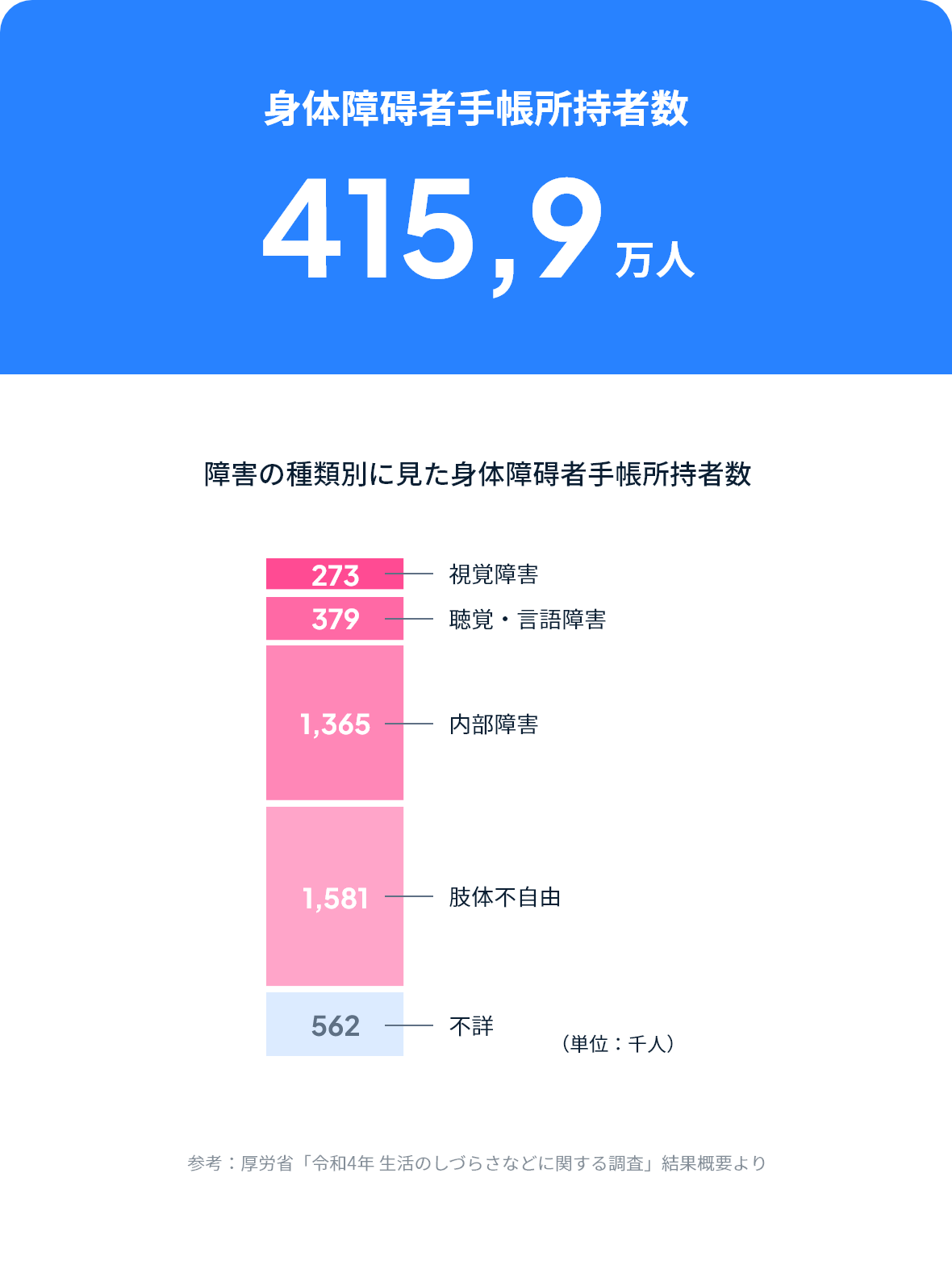
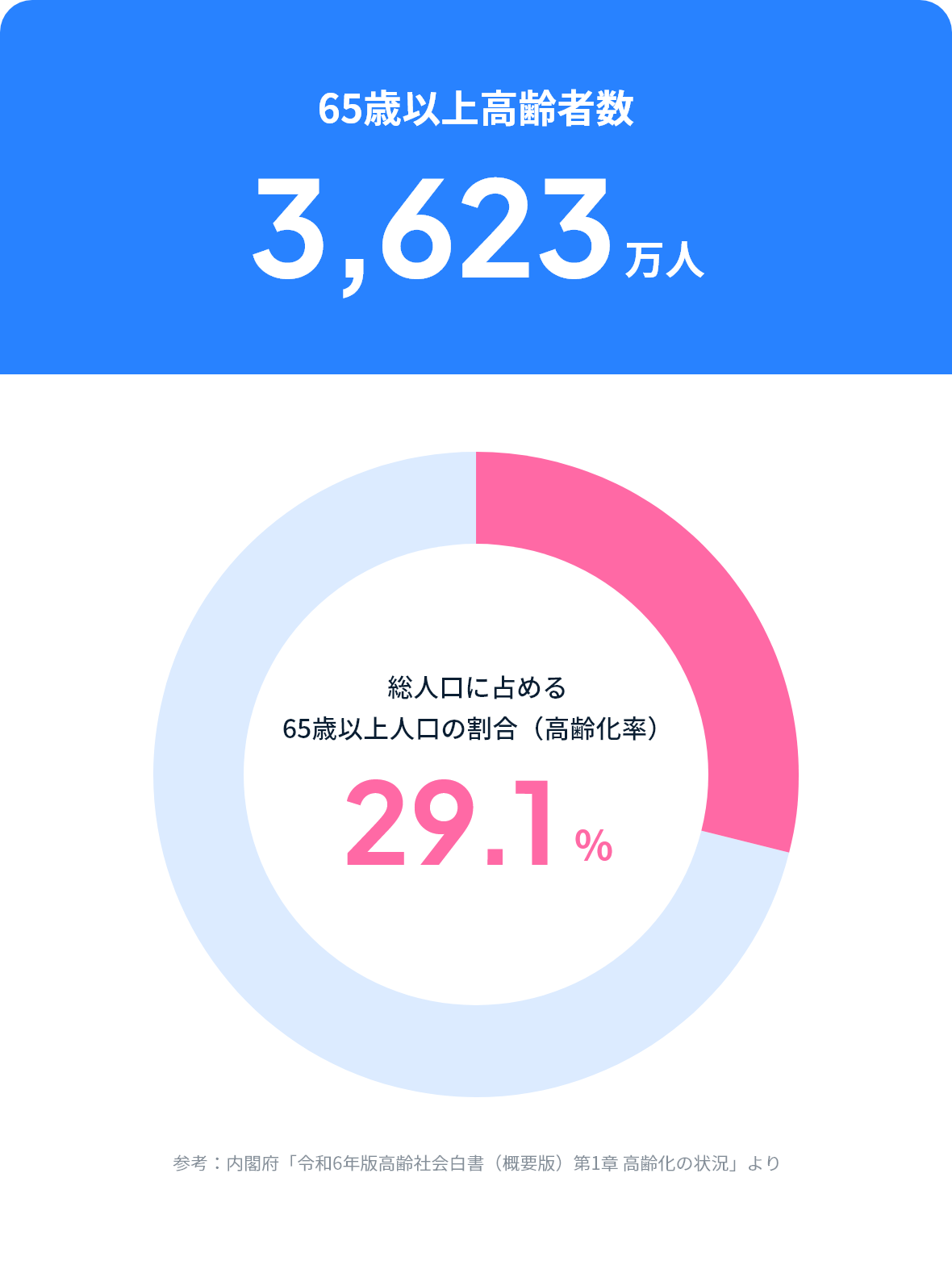
身体障害者手帳を所持する人は約415万人、65歳以上高齢者数は約3,623万人に達しており、
4,000万人以上の方がウェブアクセシビリティの合理的配慮の恩恵を受けることになります。


ウェブアクセシビリティの義務化について
2024年4月に障害者差別解消法の改正法が施行され、国や地方公共団体だけではなく、すべての民間企業に対しても「合理的配慮」が義務づけられることになりました。これは、障がい者の方々が生活する上でのバリア(障壁)を取り除くためにできる範囲で対応するということを意味しており、ウェブサイトも例外ではありません。
ウェブアクセシビリティを改善することは社会的責任として求められ、顧客や取引先との信頼を築くためにも重要な要素となっています。

Reasonsウェブともが選ばれる理由
-
対応コストの削減
大規模なサイト改修をすることなく導入できるため、コストを削減が実現します。ツールは自動でアップデートするので運用の手間もありません。
-
かんたん導入・
デザイン変更不要ソースコードを1行追加するだけなので、短期間ですぐに利用できます。今のサイトのまま導入できるのデザイン変更も必要ありません。
-
企業・ブランドの
イメージ向上企業がウェブアクセシビリティを重視することで、社会的責任を果たすと同時に、SDGsの目標にも貢献できます。すべてのユーザーに平等なアクセスを提供し、ブランドイメージの向上を実現できます。
Functions機能一覧
文字
 文字の大きさ
文字の大きさ
 文字の間隔
文字の間隔
文字と文字の間隔を広げて、読みやすさを向上させます。文字が密集して読みづらいと感じた場合に便利です。
 文章の行間
文章の行間
行と行の間のスペースを調整し、文章の読みやすさを向上させます。目が疲れやすい場合におすすめです。
 読みやすいフォント
読みやすいフォント
視認性の高いフォントに変更し、読みやすさを向上させます。標準のフォントが読みづらい場合に便利です。
色
 色の反転
色の反転
ページ全体の色を反転させます。視力に不安のある人や、明るい環境下での見やすさが向上します。
 色の鮮やかさ
色の鮮やかさ
白黒や鮮やかさを低くするなど目に優しい表示にできます。彩度を高くすることも可能です。
 コントラスト
コントラスト
コントラストを暗く・明るくの2段階で調整して視認性を向上させます。特に色覚に障害がある方に便利です。
音声
 部分読み上げ
部分読み上げ
ページ内のテキストを音声で読み上げます。※Google Chromeのみ対応
操作補助
 キーボード操作を強調
キーボード操作を強調
キーボード操作の箇所をハイライト(強調表示)し、視覚的に認識できます。
※モバイル端末非対応
 仮想キーボード
仮想キーボード
画面上にキーボードを表示し、マウス操作だけで文字入力ができます。
※モバイル端末非対応
 カーソル
カーソル
マウスカーソルを大きく/ガイド線/マスクの3パターンのカーソルに変更できます。
※モバイル端末非対応
その他
 リンクハイライト
リンクハイライト
ページ内のリンクを強調表示します。リンクがどこにあるかわかりやすくなります。
 ツールチップ
ツールチップ
リンクや画像にマウスをフォーカスしたときに、補足説明を表示します。
※モバイル端末非対応
 表示の拡大・縮小
表示の拡大・縮小
ページ全体を拡大または縮小することで、より見やすいサイズに調整できます。
 アニメーション停止
アニメーション停止
ページ内の動く要素(アニメーション)を停止させ、集中力を妨げないようにします。
 画像非表示
画像非表示
ページ内の画像を非表示にして、テキストだけを閲覧できます。
Flowご利用の流れ
STEP01
お申し込み・お問い合わせ
利用したいサイトのドメインとPV(ページビュー)数をお教えいただけるとスムーズです。
STEP02
お見積り
お問い合わせいただいた内容を元に、お客様に最適な見積もりを算出いたします。
STEP03
アカウント発行
管理画面でアイコンの色や位置を設定し、ソースコードをサイトに追加して動作確認を行うことができます。
STEP04
ご契約・運用開始
問題なく導入できることが確認できましたら、ご契約となります。契約完了次第、運用を開始いたします。
Price料金
Newsお知らせ
一覧を見る- 2025/11/05
-
「保険者交流会企業セミナー」で「ウェブとも」をご紹介しました。
- 2025/10/22
-
「保険者交流会企業セミナー」にて「ウェブとも」をご紹介します。
- 2025/04/01
-
ウェブアクセシビリティ向上ツール「ウェブとも」提供開始。